

どこに貼ったらいいの? どうやって貼るの? 管理方法は?
とにかく、アドセンスに関することを全部教えてほしい。」
こういう声に答えようと思います。
今回の記事では、これからブログを始める初心者の人が、アフィンガー6でアドセンスを利用する際のわからないことが理解できますよ。
合わせて、アドセンスの管理ツールも紹介します。
私はアフィンガーのガチファン。
アフィンガー2〜アフィンガー6まで一貫して利用しています。

ブログ初心者の人は記事をマネして時短しましょう。
※この記事は、『アドセンスの審査に合格 → アドセンスコードのコピペは出来る』という前提でお願いします。
よく読まれています。
→「【特典付き】AFFINGER6の口コミや評判は?デメリットも正直にレビュー」
詳しく読みたい
-

【特典付き】AFFINGER6の口コミや評判は?デメリットも正直にレビュー
ブログで稼ぎたいならAFFINGER6をオススメします。当記事では、アフィンガー大ファンの管理人がガッツリ使い込んだ上でレビューをしています。コレを見ればアフィンガー6のメリット、デメリットがわかります。どうぞご覧ください。
続きを見る
アフィンガー6のアドセンスでわからないことを解決する件
結論:アフィンガー6でアドセンスを貼るなら、広告を5ヶ所に設定しよう

多くの場合で下記5ヶ所にアドセンスを貼るのが最適解であることが多いです。
マネOK!アドセンスの位置と種類
・記事タイトルの上 → レスポンシブ
・目次上 → レスポンシブ
・記事中 → レスポンシブ
・記事下 → レスポンシブ
・記事下 → 関連コンテンツ
【スマホの場合】
・記事タイトルの上 → レスポンシブ
・目次上 → レスポンシブ
・記事中 → レスポンシブ
・記事下 → レスポンシブ
・記事下 → 関連コンテンツ


2021年4月追記:リンクユニット広告は廃止になりました。
記事タイトル上部は、リンクユニット派も多い場所でしたが、Googleで廃止になったのでレスポンシブで問題ないです。
細かいことを考えなくてよくなりました。
アフィンガー6でアドセンスを貼る設定方法は3つ覚えればOK
それぞれのアドセンスを貼る方法を紹介します。
- 記事上部に貼る
- 見出しの上に貼る
- 記事下に貼る
注意してほしいのは、『見出しの上に貼る』だけ、同じアフィンガー6なのに設定する管理画面の場所が違います……。
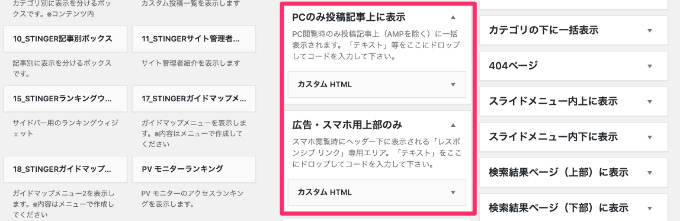
方法(1):記事上部に貼る

記事上部に貼る手順
- 【PC】 外観 → ウィジェット → PCのみ投稿記事上に表示
- 【スマホ】 外観 → ウィジェット → 広告・スマホ上部のみ
PCとスマホでそれぞれ設定が必要なので面倒くさいですが頑張りましょう。
カスタムHTMLにアドセンスコードをペーストしましょう
画像でもカスタムHTMLテキストを挿し込んでいるのがわかりますよね。
方法(2):見出しの上に貼る

見出しの上に貼る手順
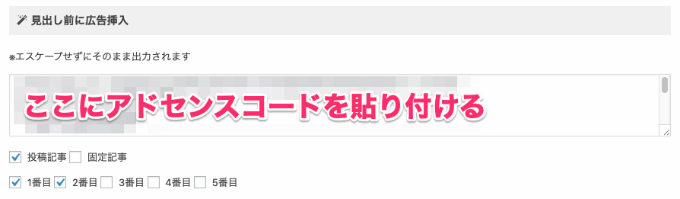
- AFFINGER管理 → Google連携/管理 → 見出し前に広告挿入
見出し1と見出し2もしくは見出し3にレ点を入れればOKです。
自分のブログ構成で、『h2タグ』を何個くらい使った記事を書いているかで決めましょう。

h2の上にのみ貼れる(h3の上には貼れない)
アフィンガー6EXだと『h3』でも貼れますが、アフィンガー6は『h2』のみ設定可能です。
h2とh3の両方に貼りたい場合はプラグインを使うか、テーマ編集しましょう
私のブログは『h2』は1つしか使わないので、テーマ編集しました。(functions.phpに直接アドセンスコードを貼りました。)
結果として、h2上とh3上に合計2個アドセンスを貼っています。
プラグインは他のプラグインと相性の問題があるので慎重にどうぞ。

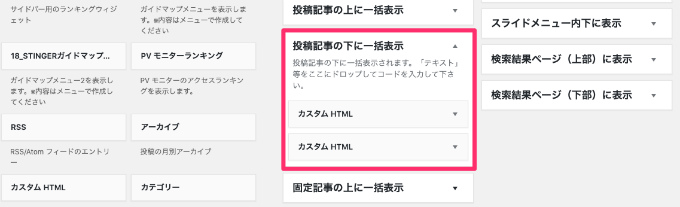
方法(3):記事下に貼る

記事下に貼る手順
- 外観 → ウィジェット → 投稿記事の下に一括表示
※画像は関連コンテンツ広告のテキストも貼っているので、2個テキストが並んでいます。
関連コンテンツ広告が貼れるようになったら追加しましょう
初期のうちは、『関連コンテンツ広告は貼れない』ので、テキストは1個だけになりますね。
ダブルレクタングルよりもレスポンシブ1個の方が良かった
アドセンスの解説ブログを読んでいると、『ダブルレクタングル』をオススメしていることが多いですが、私はレスポンシブ1個の方がクリック率が良かったです。


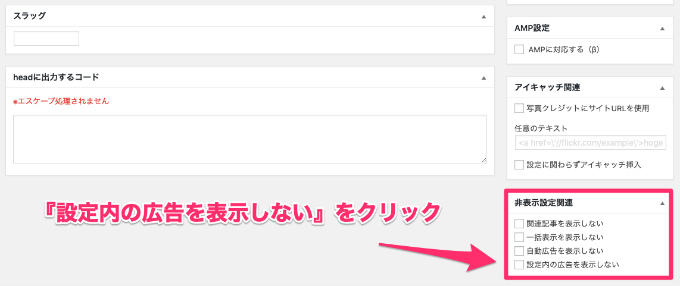
アドセンスを貼りたくない記事へのアフィンガー6設定方法

記事投稿画面の右下の『非表示設定関連』から1クリックで設定可能。
注意点としては、記事下はアドセンスが表示されることです。
補足:キラーページにはアドセンスを貼らない方がいい
キラーページはアフィリエイトリンクを貼るので、アドセンスは必要ありません。


【知っておきたい!】アドセンスに関する注意点
下記の4点。
- アドセンスは必要以上に貼る必要はない
- レスポンシブのアドセンスコードを『auto』→『rectangle』に変更する
- ブログによってアドセンスの最適な位置は違うことを理解しておく
- 自分でアドセンス広告をクリックしない
解説します。
注意点(1):アドセンスは必要以上に貼る必要はない
人によって賛否はあるでしょうが下記は必要ないと思っています。
- PCの画面右上は必要ない
- 自動広告は必要ない
理由は単純で、クリックされないからです。
クリックされないなら、広告は読者にとってジャマな存在なので貼る必要なし。
注意点(2):レスポンシブのアドセンスコードを『auto』→『rectangle』に変更する
変更する理由は、大きいアドセンスの方がクリック率が高くなるからです。
やり方は簡単で、アドセンスコードの下記部分を変更するだけ。
コピペでOK
- 変更前 → data-ad-format="auto"
- 変更後 → data-ad-format="rectangle"


注意点(3):ブログによってアドセンスの最適な位置は違うことを理解しておく
この記事で推奨しているアドセンスの位置が、どのブログでも最適解かというと違う可能性は十分にあります。
こればっかりは、ブログによって違うのでテストしながら反応をみるしかありません。
が……
一応、今回の記事のアドセンス位置は王道の配置なので、それほど間違いはないと思います。
注意点(4):自分でアドセンス広告をクリックしない
よくありがちなミスです……。
アドセンスは自分でクリックしたら規約違反になります。
「もし、間違えてクリックしたらどうなるの……?」って思うかもですが、あまりひどいとアカウント停止になります……。
注意。
【知っておきたい!】アドセンスの管理を便利にするツール

下記の2つは利用したいツール。
- Googleアナリティクス(アドセンスがクリックされた記事がわかる)
- Google AdSense(アドセンスデータ管理アプリ)
すべて『無料』なのが確実に利用しましょう。
ツール(1):Googleアナリティクス(アドセンスがクリックされた記事がわかる)
クリックされた記事をチェックする手順
- 行動 → サイト運営者 → サイト運営者のページ
アナリティクスは、ブログやアドセンスに関する色々なデータが確認できます。
・クリックされた記事のアドセンス収益
上記は必須確認事項ですね。
アナリティクスは複雑ですが、アドセンスデータの確認だけなら難しくないので頑張りましょう。
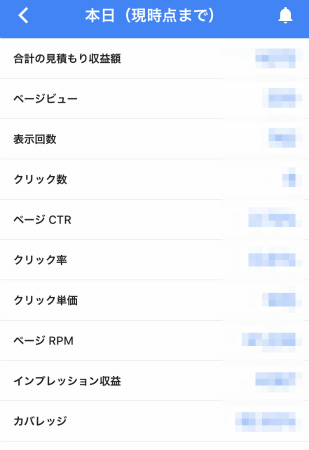
ツール(2):Google AdSense(アドセンスデータ管理アプリ)

説明不要の神アプリ。
1画面で欲しいアドセンスのデータがわかります。
アフィンガー6はアドセンスの設定が本当に簡単!さぁ記事を書こう

というわけで、アフィンガー6でアドセンスを利用する方法は以上です。
最後に一言いうと、ブログは楽しんでやるのが1番なので、アドセンスはサクッと設定して記事を書くことをがんばってください。

それではー。
【記事一覧】アフィンガー情報まとめ

 →
→ →
→ →
→ →
→ →
→ →
→