

こういう疑問に答えようと思います。
今回の記事では、私がアフィンガー6を利用する際の初期設定を解説します。マネをしてもらえば、サクッと初期設定が完了します。
私はアフィンガーのガチファンで、『アフィンガー2』『アフィンガー3』『アフィンガー4』『アフィンガー5』『アフィンガー6』と使い続けています。
初期設定で1番困る点は「何をやったらいいんだろう……?」って迷う点です。
逆にいうと、「何をするべきか?」が明確になっていれば困りません。(面倒くさいけど。)
『アフィンガー6の初期設定で唸っている人』は参考にしてくださいねー。

※ワードプレスのインストール、サーバーの契約、ドメインの契約は完了している前提で解説しています。
→【まとめ】アフィンガー6を利用したブログの始め方・作り方
【マネOK】アフィンガー6購入後の初期設定
結論:アフィンガー6購入後の初期設定は8点!【マネすればOK】

私の初期設定を公開します。
大きく分類すると下記の8点が初期設定になります。(マネしてください。)
(↓クリックで読みたい見出しに飛べます)


最初に言っておくと、アフィンガー6はインストール後に『パーマリンクの更新』『AFFINGER6管理メニューの更新』とをやらないと、エラーがおきることがあります。
どちらも記事通りにやってくれれば、自然と更新をクリックすることになります。
あと、メインはASPの登録です。(速攻で稼ぎたい人は。)
頑張りましょう。
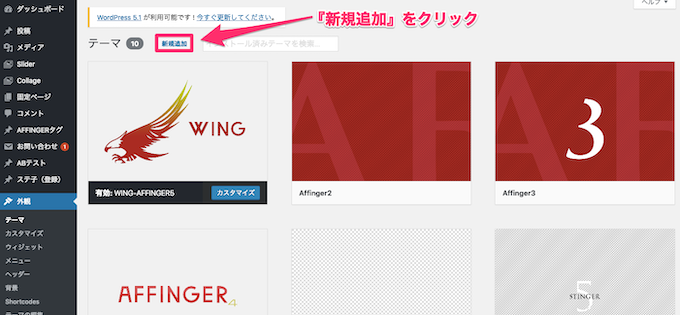
初期設定(1):アフィンガー6をインストールする
まずはこちら。
- 『外観』 → 『テーマ』 → 『新規追加』をクリック

簡単。
詳しくは「アフィンガー6の購入手順5ステップとインストール方法【注意点も解説】」の記事後半にまとめています。
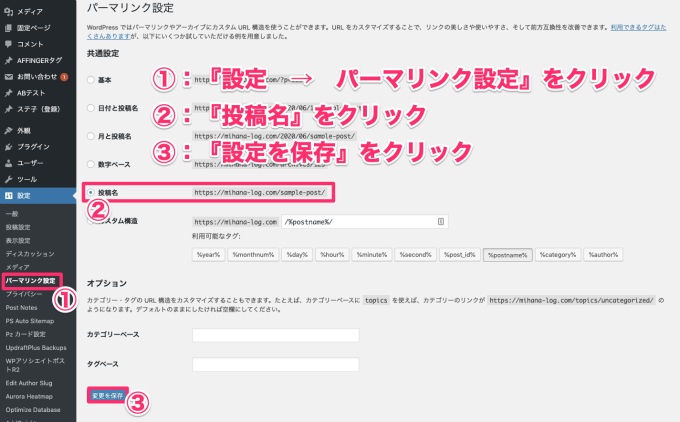
初期設定(2):パーマリンク設定をする
- 『設定』 → 『パーマリンク設定』 → 『投稿名』をクリック

パーマリンクの設定は重要です。
理由は単純で、ある程度ブログが育ってから変更すると、URLが変わるのでリダイレクトの設定が必要だったりするので面倒くさいからです……。


別に上記じゃなくても、『基本』でも『数字ベース』でもいいです。(ただし、管理が面倒くさいですが。)
注意!パーマリンクで『カスタム』→『カテゴリー』設定はやめましょう
理由はシンプルで、ブログを運営しているとほぼ100%でカテゴリーの変更をおこないます。そうすると記事のURLが変わってしまうからです……。
私はコレをやらかして面倒くさいことになりました……。
注意。
『投稿名』を選択した場合、記事作成時に『スラッグ』を設定するひと手間が増えます
ひと手間増えますが、後々、記事を管理する上で重要なのでやりましょう。
mihana-log.com/post-21342/
スラッグを設定すると記事名は下記になります。(この記事を例にしています。)
mihana-log.com/affinger5-syokisettei
アフィンガー6でスラッグの設定は記事投稿画面で30秒で可能です。
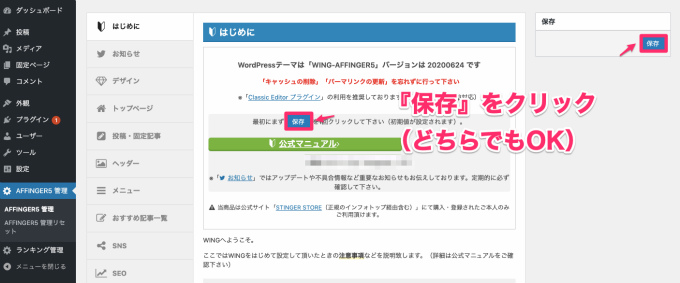
初期設定(3):管理メニューの初期値を設定する
- 『AFFINGER管理』 → 『AFFINGER管理』 → 『はじめに』をクリック

なにも考えずに『保存』をクリックしましょう。
初期設定(4):メニュー設定をする
- 『外観』 → 『メニュー』をクリック
メニュー内容は後でいくらでも変更できるので、何でもOK。
『ホーム』と『プロフィール』と『お問い合わせ』を登録しておけばいいです。
メニュー登録後に、
・お問い合わせ → プラグイン(Contact Form 7)で設定する
上記で完了します。
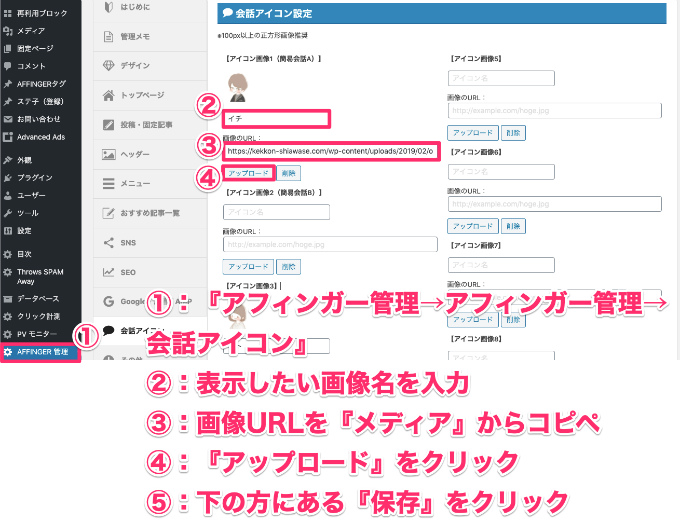
初期設定(5):吹き出し設定をする
- 『AFFINGER管理』 → 『AFFINGER管理』 → 『会話アイコン』 から設定

吹き出しは、会話に”メリハリ”をつけることができるので重宝します。


初期設定(6):プラグインのインストールをする
- 『プラグイン』 → 『新規追加』 → から設定
プラグインは最初ワケがわからないと思うので、自分なりに使いながら試していくのがオススメです。
初期で導入するプラグインは下記です
時間ができたら随時、他のプラグインを追加していきますが、まずは下記を導入しておけば、最低限の作業と分析には困りません
WordPressからインストール
- AddQuicktag
→ テキストエディタに定型文を登録する - Contact Form 7
→ お問い合わせを作成する - Edit Author Slug
→ ユーザー名がバレるのを防ぐ - Google XML Sitemaps
→ クローラーにブログを巡回してもらう - Preserve Editor Scroll Position
→ 記事投稿時にスクロール位置がトップに戻らない - Search Regex
→ ブログ内の文字を置換する - UpdraftPlus - Backup/Restore
→ バックアップをする - WP Multibyte Patch
→ WordPressをマルチバイト文字に最適化する(デフォルトプラグイン) - WP Post Branches
→ 修正用記事を作成する - WPアソシエイトポストR2
→ Amazonと楽天のリンクを貼る
スティンガーストアから『Gutenbergプラグイン』を導入しましょう
アフィンガー6になった最大の変更点がエディタです。
ワードプレスから検索するのではなくて、スティンガーストアからダウンロード・インストールする手順になります。
step
1スティンガーストアにログイン
まずはSTINGER STOREにアクセスしてログイン。
step
2infotop購入ページ利用申請フォームを入力

infotopからアフィンガー6を購入した方はからユーザー登録をします。
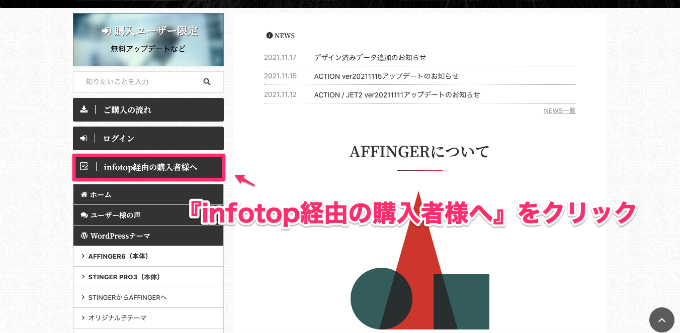
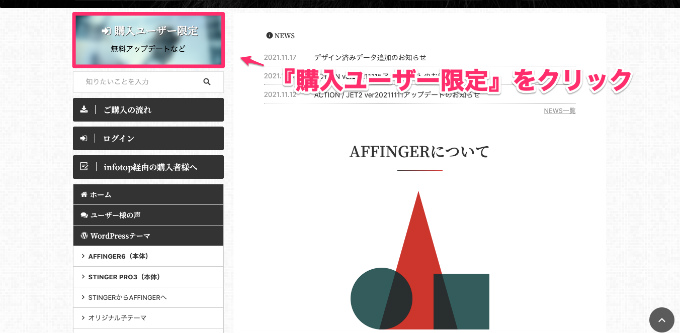
step
3購入ユーザー限定ページにアクセス

トップページ左上にあるバナーから購入ユーザー限定ページにアクセスします。
step
4アフィンガー6をクリック率
アフィンガー6をクリックします。
step
5Gutenbergプラグインをダウンロード

ページ真ん中あたりにある『Gutenbergプラグイン』をダウンロード。
2022年時点ではClassic Editorも使えます
2021年までの使用とされてきた【Classic Editor】が2022年も使えることになり、さらに必要であれば今後もサポートされるようです。
なのでGutenbergに慣れない人はClassic Editorプラグインを導入してもOKです。
step
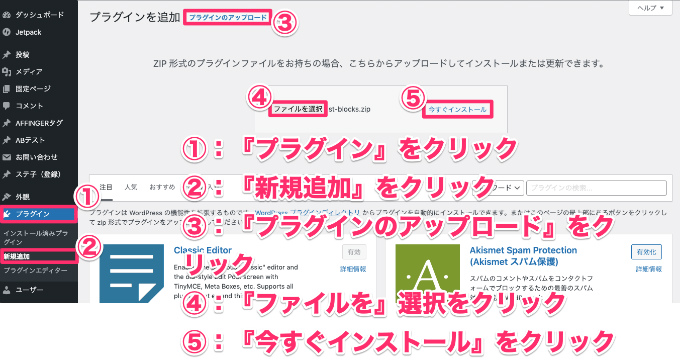
6ワードプレスにGutenbergプラグインをインストール
- 『プラグイン』 → 『新規追加』 → 『プラグインのアップロード』 → 『ファイルを選択』 → 『今すぐインストール』

ここまでくればあとは、WordPressにインストールするだけです。
以上で、ブロックエディタプラグインの導入が完了です。
記事を書くことに特化したプラグインの導入は必須です
ここで紹介しているプラグインはのほとんどは、『記事を書くことをフォローしてくれるプラグイン』です。
ブログは、記事を書いてなんぼなので、まずは記事を1秒でも早く書ける体制にするのが導入の狙いになります。
金銭的に余裕があればアフィンガー6専用プラグインを導入しましょう
アフィンガー専用プラグイン
- タグ管理マネージャー
→ アフィリエイトタグを管理する(有料) - AFFINGERタグ管理マネージャー専用 PVモニタープラグイン
→ PVを管理する(有料) - SUGOI MOKUJI(すごいもくじ)
→ 目次を作成する(有料) - ステ子
→ 記事投稿画面によく使う項目のクイックタグを作成する(有料)
※AddQuicktagと同じ機能のプラグインなので無くても大丈夫(ステ子の方がより便利だけど)
アフィンガー専用プラグインに関しては、有料なので初期から導入しなくても大丈夫ですが、あるとすごーーーく便利なので私は、初期導入します。
(アフィンガーファンです。)
※アフィンガー6専用プラグインに関しては、【推奨】アフィンガー6を利用している人におすすめの専用プラグイン5選も合わせてチェックしてみてください。
初期設定(7):デザイン設定をする
- 『外観』 → 『カスタマイズ』 → 『各テキストとhタグ(見出し)』をクリック
見出しを設定していきます。
h2・h3・h4のカラーデザインを設定すれば、記事のデザイン感は問題ないと思います。
「細かいデザイン設定が必要じゃないの……?」っていう意見もあると思いますが、最初は見出しだけ設定しておけば初期は十分。
理由は下記。
1、見出しを設定すれば見れるデザインになる
2、細かいデザインをやりだすと消耗して記事を書く前に消耗する
細かいデザイン設定は落ち着いてからやりましょう。
初期設定(8):ASPの登録をする
理由は簡単で、自分が扱うジャンルのアフィリエイト商材を取りこぼすことなく提携するのに必要だからです。(あとジャンルも決めやすい)
『A』のASPには商材がないけど『B』のASPには商材があるみたいなケースはたくさんあります。
「面倒くさいから後日でもいいじゃん……。」って思うかもしれませんが、案件を探しながら参入ジャンルを決めていくので、初期設定の時点でASPの登録が必要ですよ。

どんな案件があるかいろいろとチェックしてみてください。
有名なASP(無料)
上記に登録すれば問題なし。
とくに A8.net![]()
(案件多い)と もしもアフィリエイト
(単価高い)は必須。
(※PC・スマホどちらでも簡単に登録できます)
案件の取りこぼしを防ぐ意味でも、なるべくすべて登録してくださいね。

とりあえず、ここまで設定をすれば最低限の初期設定はおしまいです。
おつかれさまでした。
おまけ:余裕があれば一緒にやりたいアフィンガー6の初期設定4つ
ここまで解説した設定をやった後に余裕があればやりましょう。
- ヘッダー画像を非表示にする
- キャッチフレーズを変更する
- Googleアナリティクスの設定
- Search Consoleの設定


3ヶ月後とかでも、全然大丈夫なので、設定よりも記事を書くことを優先しましょう。繰り返しますが、『余裕があれば』設定しましょう。
設定(1):ヘッダー画像を非常時にする

『外観 → カスタマイズ → ヘッダー画像』
デフォルトのヘッダー画像は必要ないので、非常時にしましょう。
お気に入りの画像があるなら非表示ではなく、『新規画像を追加』でもOK。
設定(2):キャッチフレーズを変更する

『外観 → カスタマイズ → サイト基本情報』
WordPressをインストールした時点では『Just another WordPress site』と入力されていますが、変更しましょう。
他のブログを見ると、『空白でOK』みたいに書いていますが、アフィンガー6を使う場合は空白はなるべくNG。
なぜならアフィンガー6の場合、キャッチフレーズはトップページのタイトル扱いになるから……。
狙うメインキーワードなどを入れるとベスト。

ブログコンセプトを入力するのもオススメです
私はメインキーワードではなくて、ブログコンセプトを入力しています。
理由は簡単で、ブログ全体でコンセプトを明確にして、狙ったターゲットに記事を書くから……。
コンセプトからブレずに記事を書いていくことがオリジナリティになり、特定のターゲットに刺さるブログになりますよ。
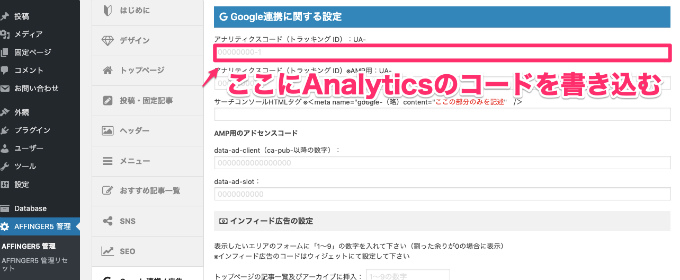
設定(3):Googleアナリティクスの設定

『AFFINGER管理 → AFFINGER管理 → Google連携/広告』の順にクリックして、画像の位置にGoogle Analyticsのコードを貼りましょう。
少しずつデータが貯まります。
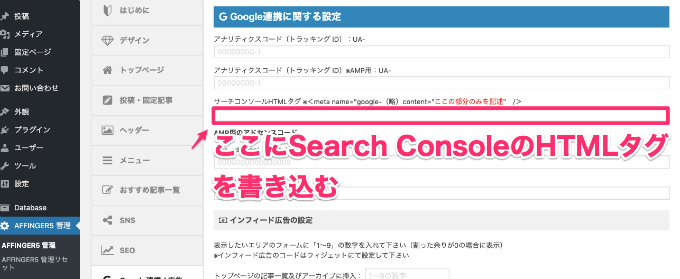
設定(4):Search Consoleの設定

『AFFINGER管理 → AFFINGER管理 → Google連携/広告』の順にクリックして、画像の位置にSearch ConsoleのHTMLタグを貼りましょう。
Analytics同様に、少しずつデータが貯まります。
アフィンガー6購入後の初期設定は最低限でOK!記事を書きましょう

というわけで、私がアフィンガー6で実践している初期設定を公開しました。
もう1度確認しましょう。
アフィンガー6の初期設定
「もっとキチンと初期設定した方がいいんじゃないの……」って思うかもですが、設定は少しずつやっても問題ありません。
それよりも記事を書きましょう。
↓
・燃え尽きる……
↓
・記事は書いていない……
上記のパターンの人も多いので、初期設定は最低限にして記事を書くことを優先するべきです。
ブログアフィリエイト記事の書き方は、「【型を覚えよう】ブログ型アフィリエイト記事の書き方」にまとめているのでマネしてもらうと、読者に響く記事が短時間で書けますよ。
それではー。

よく読まれています
※稼ぐことを目的に作られたWordPressテーマ、『アフィンガー6』のレビューをしています。人気記事:AFFINGER6の口コミや評判は?デメリットも含めて正直にレビュー
※画像13枚を使って購入方法とインストール手順を解説しているので、迷うことなく導入できます。
人気記事:アフィンガー6の購入方法とインストール手順【知っておきたい注意点も解説】