利用したらどんなイイことがあるのか知りたいな。合わせてデメリットも知りたい。実際に利用している人の声、レビューを聞かせてほしい。」
こういう疑問に答えようと思います。
私はアフィンガーのガチファンで、ステ子自体もインストール可能後から即、利用しています。
アフィンガー自体は『2』『3』『4』『5』『6』と利用しています。

最初にいっておくと、ステ子はアフィンガー6の必須プラグインではありません。無くても、ブログ運営に問題はナシ。
しかし、インストールしておくことで、記事作成の面倒くさいを解決してくれるので重宝します。
要は、かゆいところに手が届くプラグインです。
それではレビューします。
→【まとめ】アフィンガー6を利用したブログの始め方・作り方
【アフィンガー6 プラグイン】ステ子をレビュー
結論:ステ子は記事作成時にひと手間を短縮できて便利!

重宝しています!


アフィンガー6 プラグイン【ステ子】の金額と出来ること
下記になります。
- 3,000円
- よく使うコンテンツをテンプレート化できる
- ショートコード状態のパーツをHTMLに変換(解体)ができる
メインは『よく使うコンテンツをテンプレート化できる』です。

『ショートコード状態のパーツをHTMLに変換(解体)ができる』というのはエンジニアの人じゃないかぎり、ほぼ使わないと思います。(多分)
アフィンガー6 プラグイン【ステ子】を利用するメリット
下記1点。
- アフィリンクを投稿画面から貼れるのがラク
ぶっちゃけ便利です。
メリット(1):アフィリンクを投稿画面から貼れるのがラク
ステ子を利用する前は下記の3ステップでした。
- 投稿画面から『AFFINGERタグ』をクリックする
- 貼りたいアフィリリンクのショートコードをコピー
- 投稿画面に戻ってペーストで貼り付ける
私はアフィリンクを『AFFINGERタグ』に100個くらい登録しているので、ページをさかのぼるか検索の窓に打ち込んで探していました。

が、
ステ子を利用したら下記の1クリックに変わりました。(うれしい!)
- 投稿画面に表示されている【ステ子】のタブをクリックする
これだけ。
ラク、ラク&ラク!
アフィリリンクのショートコードは、鬼のように利用するワケでして、ステ子に登録していると1秒で記事に貼れるので重宝します。
※アフィンガータグ管理マネージャーを利用している前提です。タグ管理マネージャーに関しては「【アフィンガー6プラグイン】タグ管理マネージャー3の口コミや評判をレビュー【収益化に必須】」にまとめています。
ステ子は何でもテンプレート化できます
具体的に下記が登録できます。
- ショートコード
- HTML
- 定型文
- 画像
- 表
「無料プラグインのAddQuicktagと何が違うんだよ……。」って最初は思ったのですが、AddQuicktagは画像やショートコードは登録できません。
できることがシンプルだからこそ使いやすい
色々なことができるけど超複雑……っていうツールだと「わ・わからん……。」ってなって放り出してしまいませんか?
しかし、ステ子は『よく使うコンテンツをテンプレート化できる』に特化しているので誰でも使いこなせる点が素晴らしいですね。
(ショートコード状態のパーツをHTMLに変換(解体)もできるけど。)
わかりやすい!
ステ子に登録したテンプレートは、投稿画面に【表示する、しない】を任意に設定できるので画面がタブだらけになりません
「たくさんステ子に登録したら、タブが投稿画面に表示されて画面が見にくくなるじゃん……。」って思っていたのですが余計な心配でした。
1秒で表示、非表示を設定できます。
アフィンガー6 プラグイン【ステ子】を利用するデメリット

下記2点です。
- 有料購入する必要がある
- ワードプレスのエディタ上でしか利用できない
気にならない人も多いかもしれません……。
デメリット(1):有料購入する必要がある
『プラグイン=無料』って思っている人からすると、有料ってことがひっかかるかもしれませんね。
ただし、3,000円以上の価値はありますよ
私は実際に使っていて、有料でも購入する価値があると思っています。
やっぱり便利ですからねー。
※私は期間限定の無料配布期間にインストールしました。
スミマセン……。
デメリット(2):ワードプレスのエディタ上でしか利用できない
ドキュメントやワードなど、ワードプレスとは別のテキストエディタに下書きをしている人は、ステ子は利用できません……。
私なりの対策
対策としては、最初に下書きで普通に書いておいて、装飾のときに投稿画面で修正しています。
面倒くさいといえば面倒くさいですが、私は装飾は下書き後にワードプレス上でやるので、別にいいかなと思っています。
どうしても有料がイヤな人は『AddQuicktag』を使いましょう
無料で多くのブロガーが利用しているプラグインです。
ショートコードや画像をテンプレート化する必要がない人は、有料のステ子を利用しなくても『AddQuicktag』で問題ありません。
使い方も簡単です。
アフィンガー6 プラグイン【ステ子】の使い方
直感的に操作できると思いますが、使い方を解説しておきます。
「おーーーー、これなら自分でも使える」と感じてください。
- コンテンツを登録する(2〜3分)
- 記事の任意の場所に差し込む(1クリック)
簡単、わずか2ステップです。
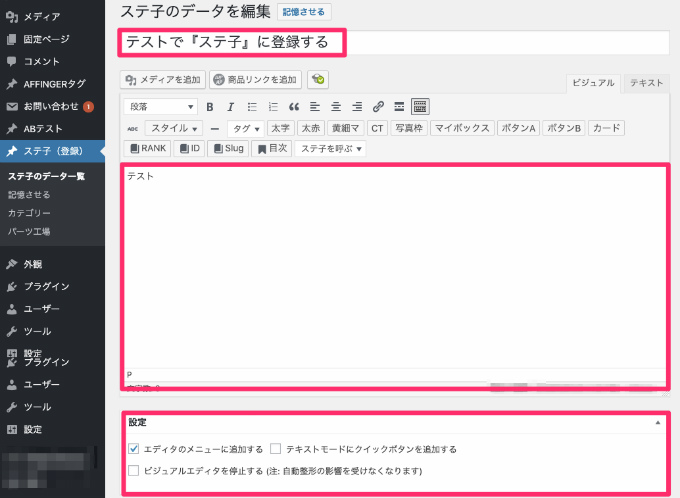
使い方(1):コンテンツを登録する(2〜3分)

- タイトルを登録
- テンプレート化したい内容を登録
- 設定項目にチェックを入れる(ビジュアルエディタの場合は必要ナシ)
わずか3ステップ(ビジュアルエディタで記事を書く人は2ステップ)。
誰でもできますね。
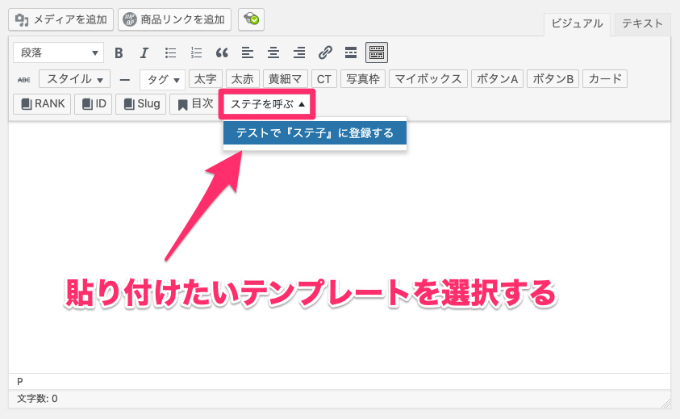
使い方(2):記事の任意の場所に差し込む(1クリック)

投稿画面から、ステ子を選択して記事にテンプレートを差し込みましょう。

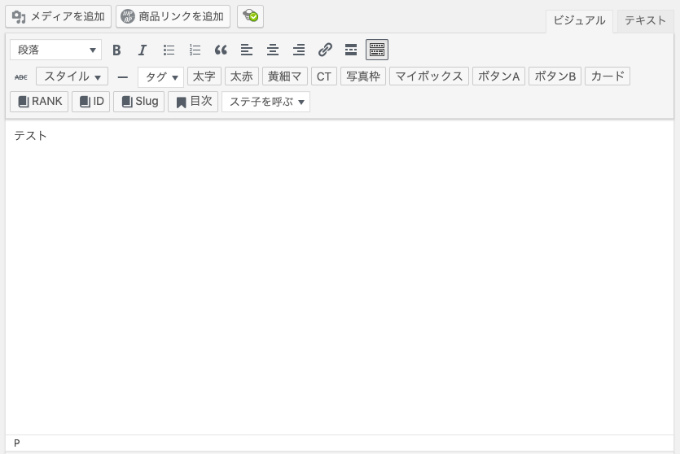
完了。
テンプレート化した『テスト』の文字が入力されています。
アフィンガー6 プラグイン【ステ子】の口コミと評価
Affingerのタグ管理マネージャーとステコプラグインの併用、マジでさいつよすぎる。
— van (@vanvanblog) August 18, 2019
ずっとプラグイン「TinyMCE Templates」使ってたけど、「ステ子」に切り替えたらめちゃくちゃ便利でした。なんで今まで使ってなかった??? #アフィンガー
— お金ブロガー (@okane_bloger) April 6, 2019
アフィンガーのステ子、超絶便利すぎる!使うタグやショートコードをあらかじめ登録したら「ステ子を呼ぶ」ボタン以外はほぼ使わなくなりそう。
— じゃがばたー (@sasakichi101) September 11, 2018

ステ子は評判良かったです。
まとめ:記事作成の時間を短縮したいなら【ステ子】は便利!

「ショートコードを記事作成画面からワンクリックで入力したい……。」
「毎回同じような文章をいちいち書き込むのは面倒くさい……。」
こういう悩みを解決してくれるプラグインです。
実際に使用してみて、今まで面倒くさいと思っていた、AFFINGERタグに登録している
アフィリリンクのコードが1秒で貼れるようになったので正直うれしい。
今後も継続的に使うし、活躍すること間違いないですね。
超シンプルに操作できるので、操作性で困る人はほとんどいないと思います。
記事作成を少しでも短くしたい人にオススメします。
それではー。
よく読まれています
※アフィンガー6専用プラグインのオススメをまとめています。 アフィンガー6のプラグインの購入で悩んでいるアナタへ。当記事ではガチのアフィンガーファンがオススメするプラグイン5選を紹介しています。コレを見れば、ブログ運営が便利になる専用プラグインを理解できますよ。どうぞ御覧ください。
>>【推奨】アフィンガー6を利用している人におすすめの専用プラグイン5選

【推奨】アフィンガー6を利用している人におすすめの専用プラグイン5選
人気記事:【特典付き】AFFINGER6の口コミや評判は?デメリットも正直にレビュー ブログで稼ぎたいならAFFINGER6をオススメします。当記事では、アフィンガー大ファンの管理人がガッツリ使い込んだ上でレビューをしています。コレを見ればアフィンガー6のメリット、デメリットがわかります。どうぞご覧ください。

【特典付き】AFFINGER6の口コミや評判は?デメリットも正直にレビュー